ueditor 基本配置
基本配置
版本号:1.4.3.3
编码:utf-8
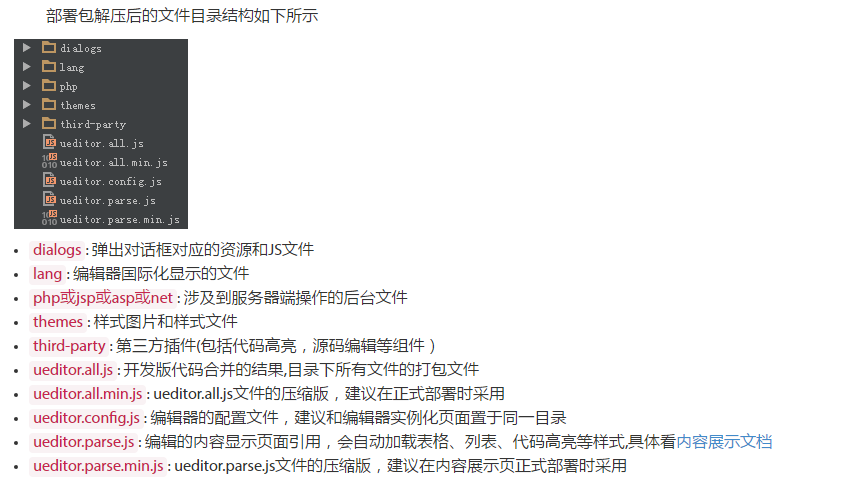
官方文档:http://fex.baidu.com/ueditor/ 从官网下载最新utf8的代码。目录文件如下

引入编辑器
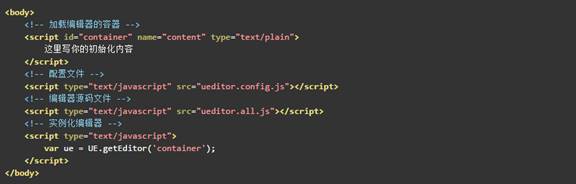
在页面里引入两个js文件,实例化编辑器即可调用

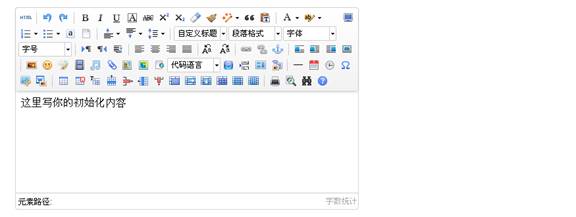
打开你所在页面如下,就说明ok,官方文档都有详细记录。

定制菜单
修改配置项的方法有两种:
1、实例化编辑器的时候,传入toolbars参数即可,如图所示。

2、修改ueditor.config.js里面的toolbars,如图所示

获取编辑器内容
目前项目只用到这两个函数,其他方法访问http://fex.baidu.com/ueditor/#api-common即可
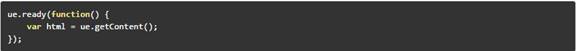
1、获取编辑器内容

2、判断编辑器是否有内容
ue.hasContents();
取消本地保存提示
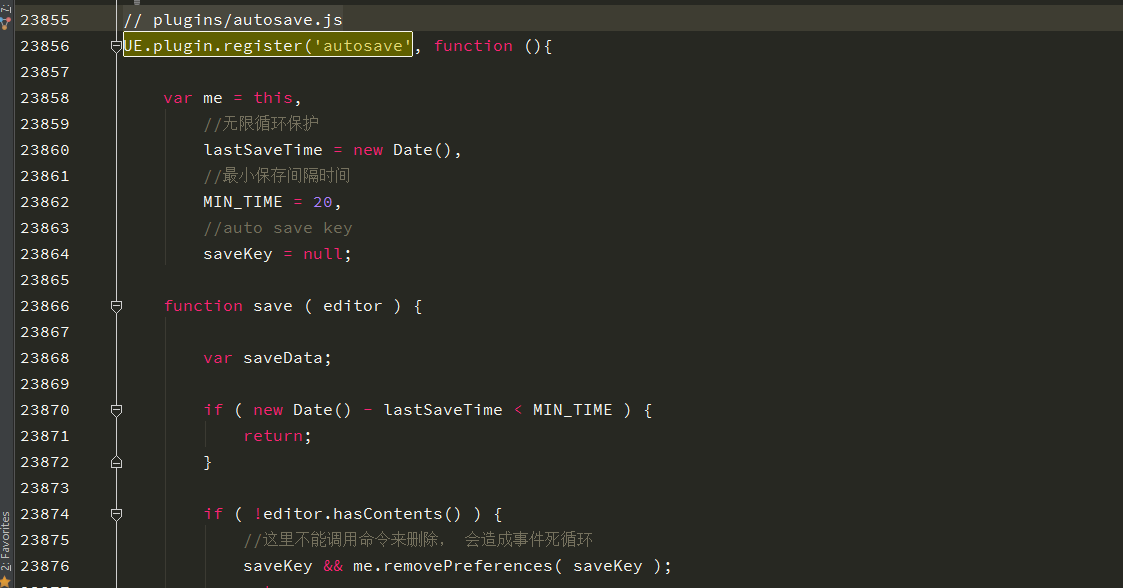
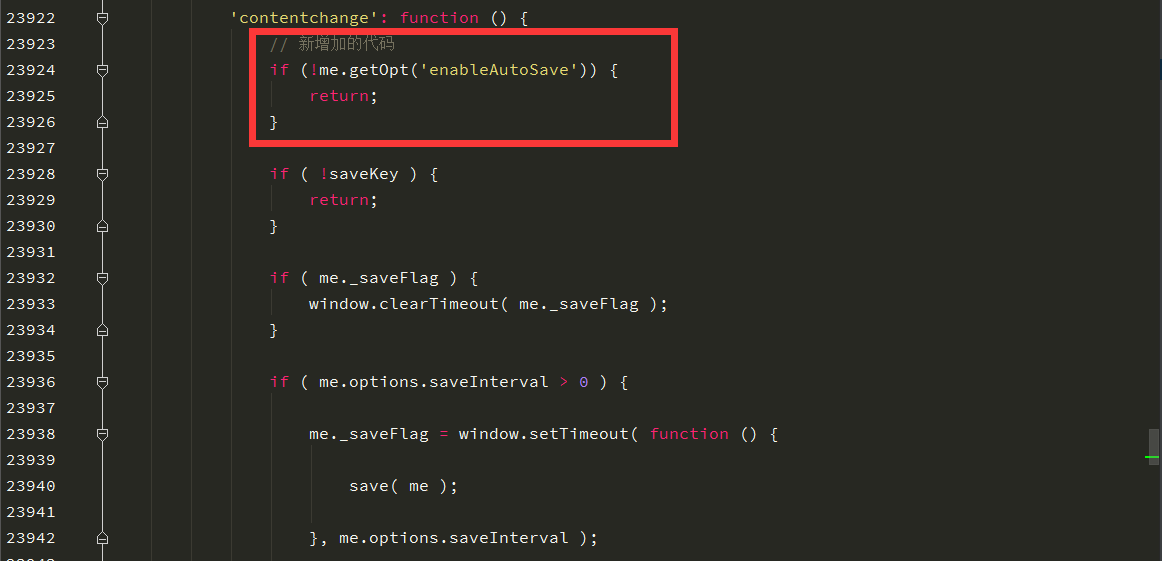
1、打开ueditor.all.js文件,找到如下代码处,大概在23856行处,如图所示,增加红色框的代码


2、修改ueditor.config.js文件设置enableAutoSave参数为false关闭本地保存功能。
纯文本粘贴
修改ueditor.config.js文件设置pasteplain参数为true
去掉元素路径
修改ueditor.config.js文件设置elementPathEnabled参数为false
禁止图片缩放拉伸
修改ueditor.config.js文件
,imagePopup:false图片操作的浮层开关,默认打开
,imageScaleEnabled:false坑:官方未提供说明,不允许图片缩放编辑,避免很多未知的BUG

